Материальный дизайн - Всё о материальном дизайне: объяснение, руководства, иконки

Всё о материальном дизайне: объяснение, руководства, иконки и исходники (PSD, AI, HTML и Sketch)
С каждым годом все актуальнее становится такое направление как материальный дизайн. Он основан на тактильном взаимодействии и объединяет основные принципы дизайна с технологиями. При этом, направление не стоит на месте, а постоянно развивается, наполняясь новыми фишками и позволяя реализовывать разные решения. Материальный дизайн освежил и взбудоражил традиционный графический и веб-дизайн.










Что будет, если детство человека пройдёт под фильмы, где поумневшие компьютеры неминуемо убивают всё человечество, а чуть повзрослев, этот же самый человек будет читать о АНБ и прочих злодеях, которые круглосуточно читают его SMS и отправляют их в США? Он будет опасаться Google. Не так давно Корпорация Добра показала миру своё видение пользовательских интерфейсов будущего.
- Краткая история подхода
- По сути, это своеобразное развитие идей плоской дизайн-стилистики.
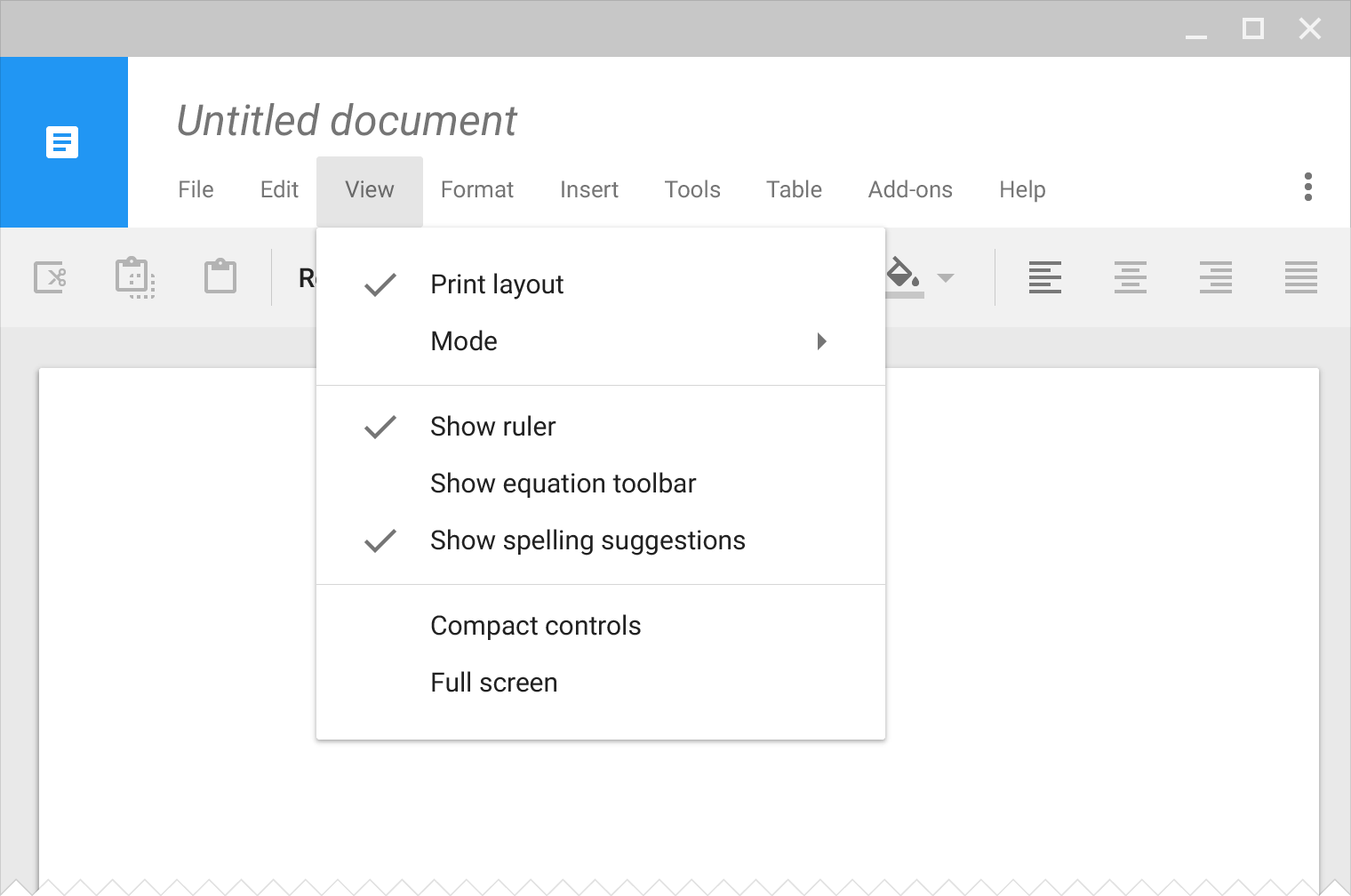
- Поиск Настройки.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.
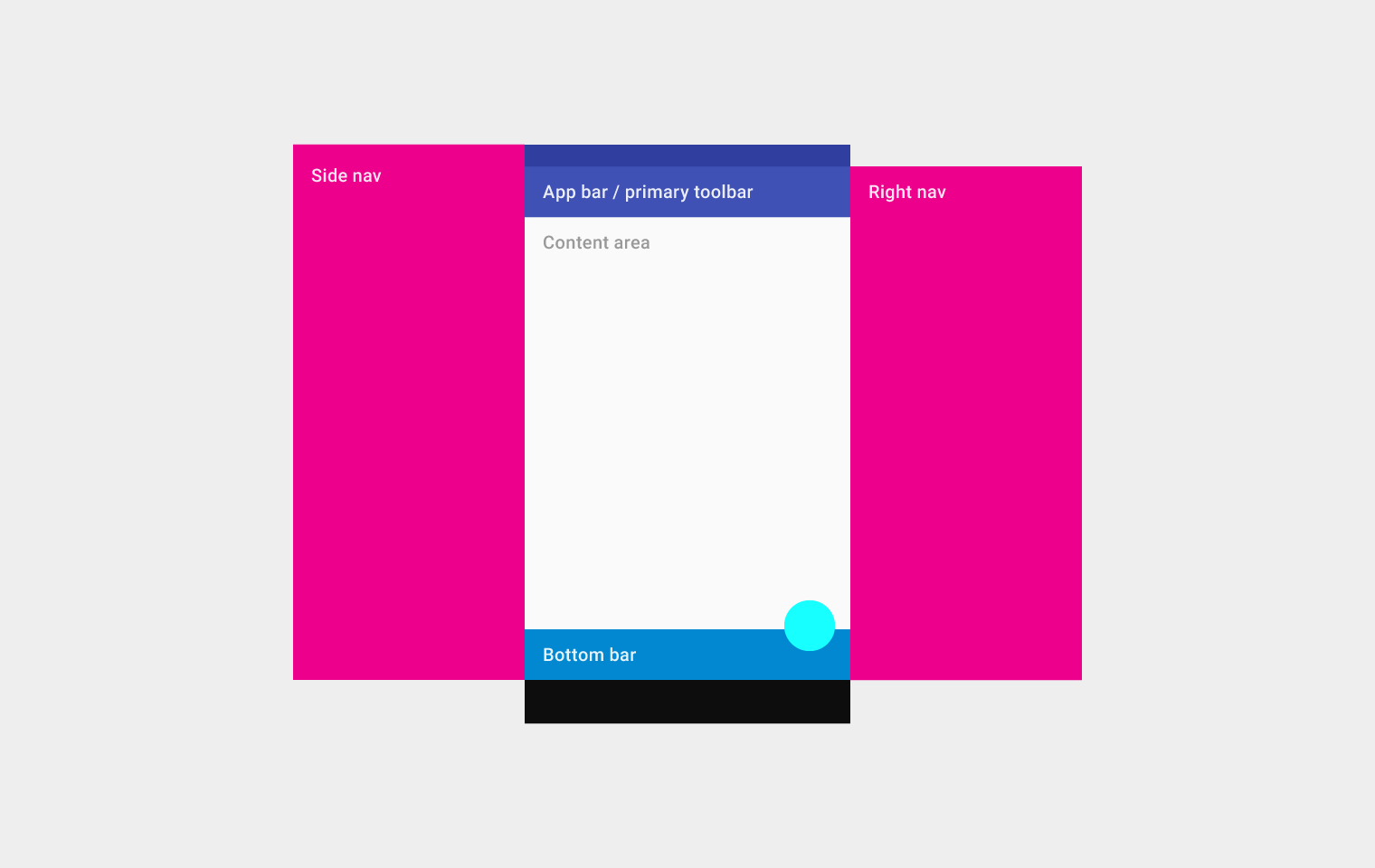
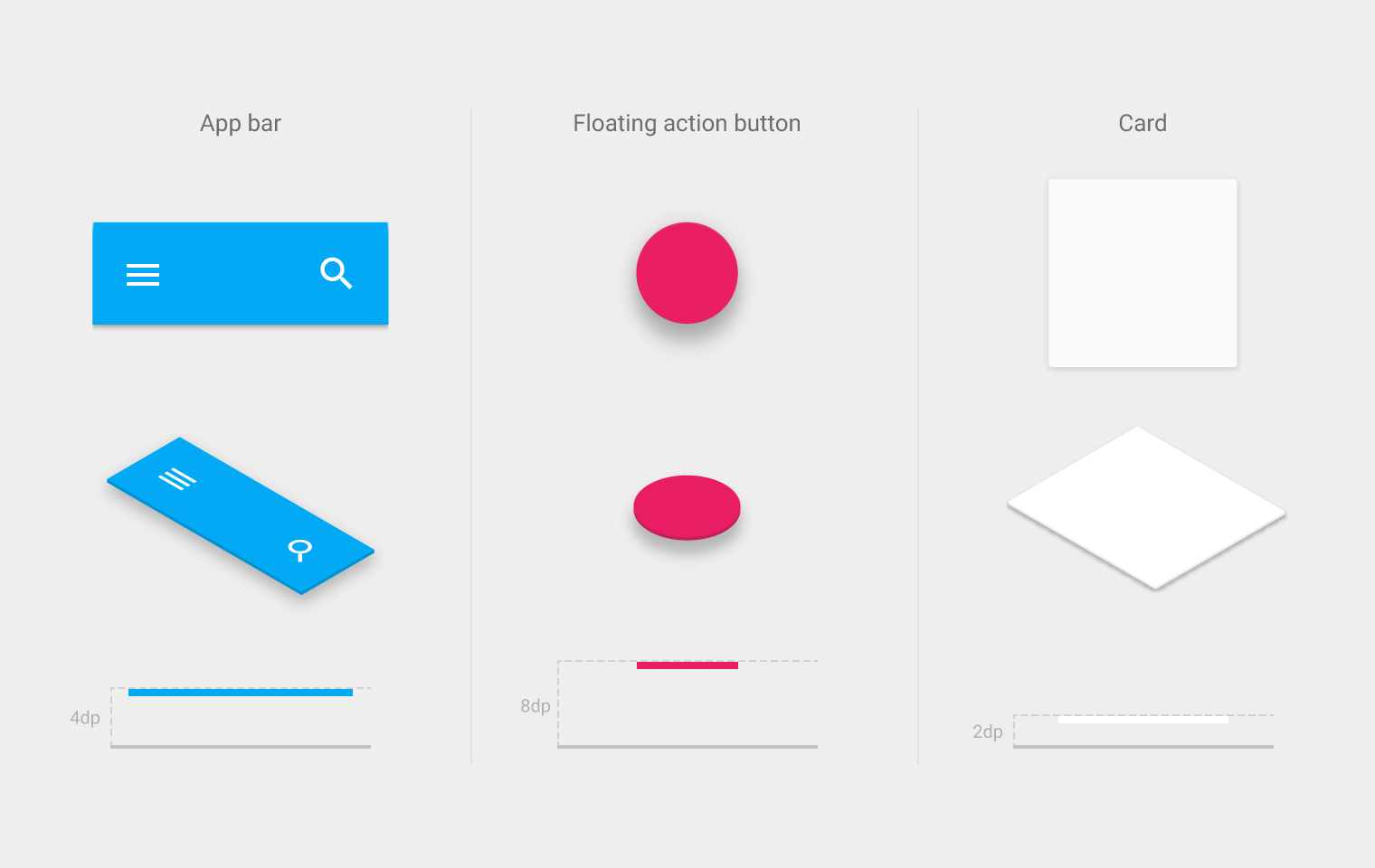
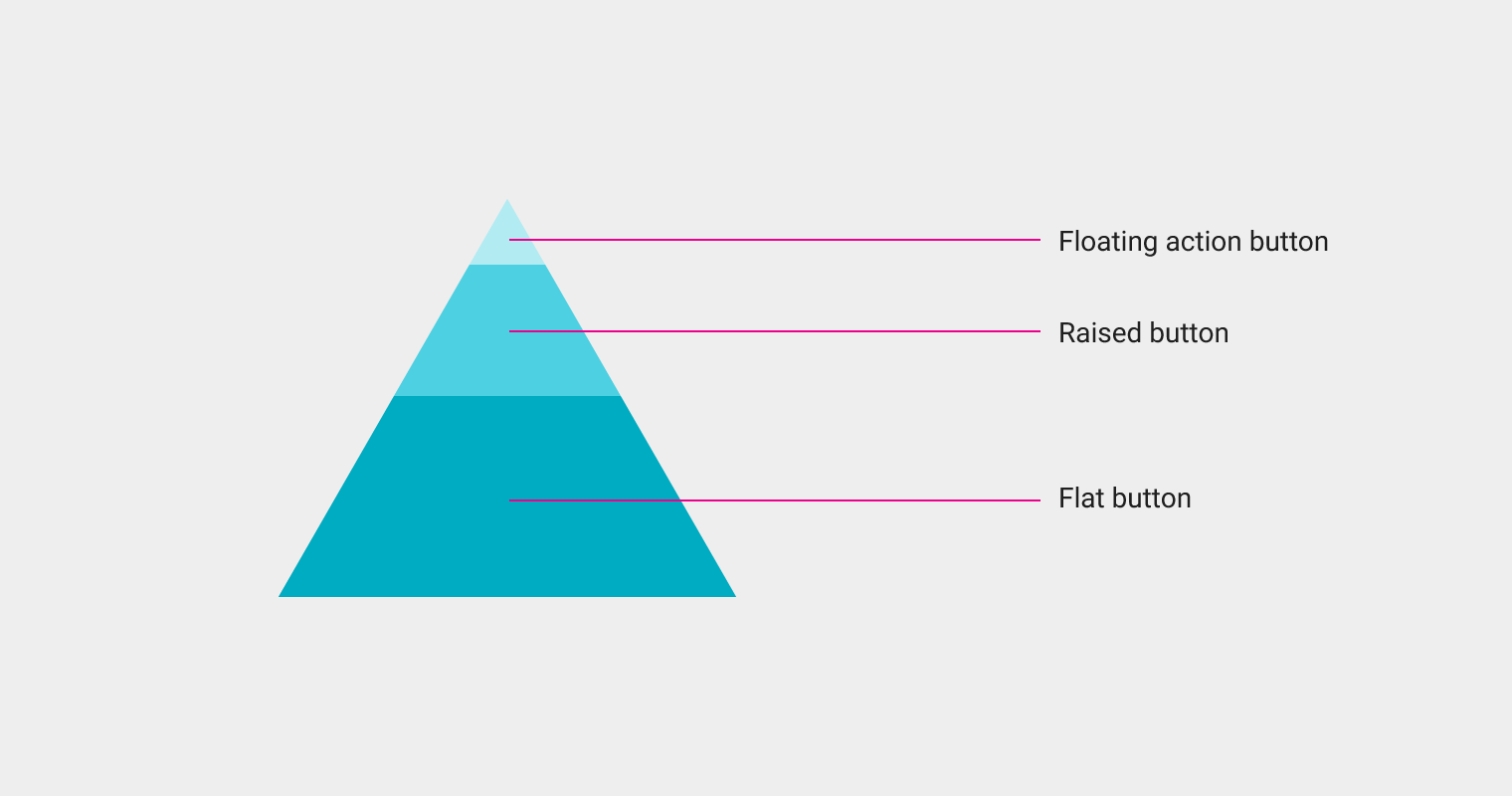
- Главные принципы
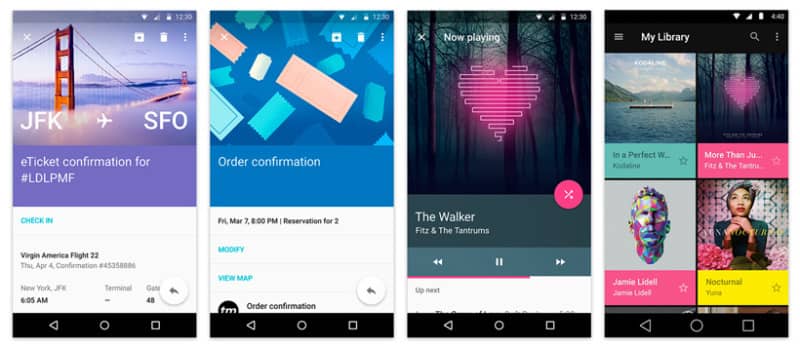
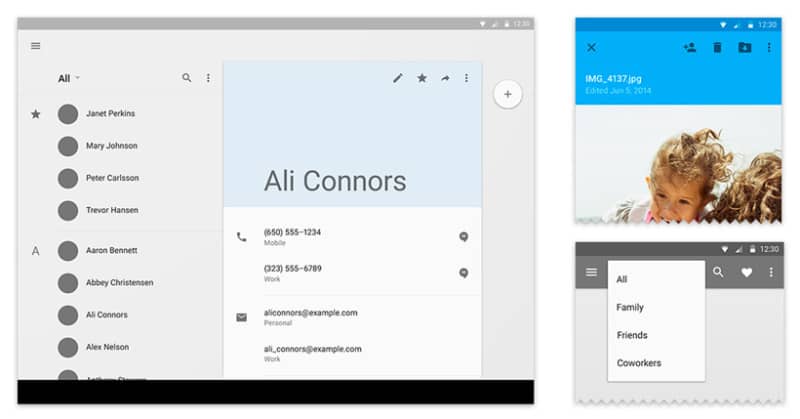
- Материальный дизайн - это шаблон макета google что он представил в своей операционной системе для мобильных устройств под названием Android. Материальный дизайн является центральной осью этого новый пакет значков с открытым исходным кодом которыми он делится со всеми, чтобы каждый мог их использовать.
- Material Design — это система для создания дизайна интерфейсов , которую разработала компания Google. В данной системе содержатся рекомендации по визуальному, интерактивному и динамическому оформлению элементов ПО для различных устройств и платформ.
- Интересует создание дизайна в стиле мобильных приложений? Вы уже успели познакомиться с материальным дизайном?
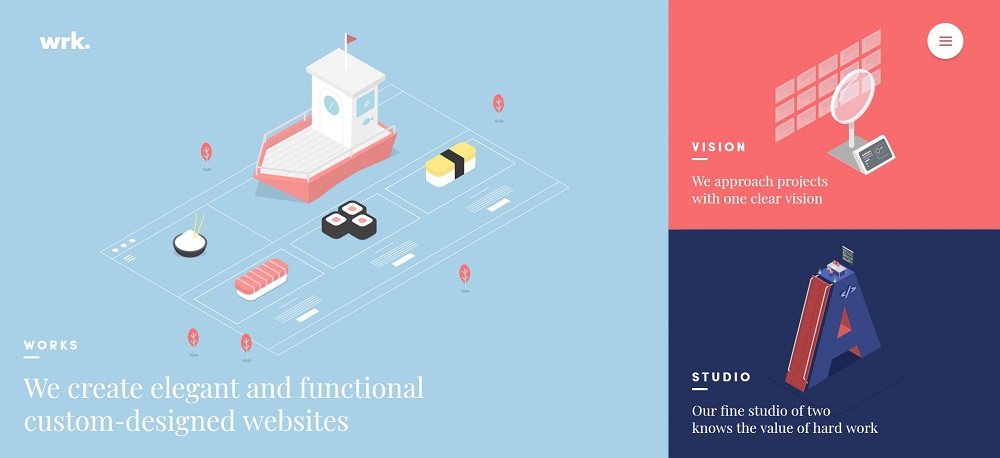
- Отличие Material Design от Flat Design
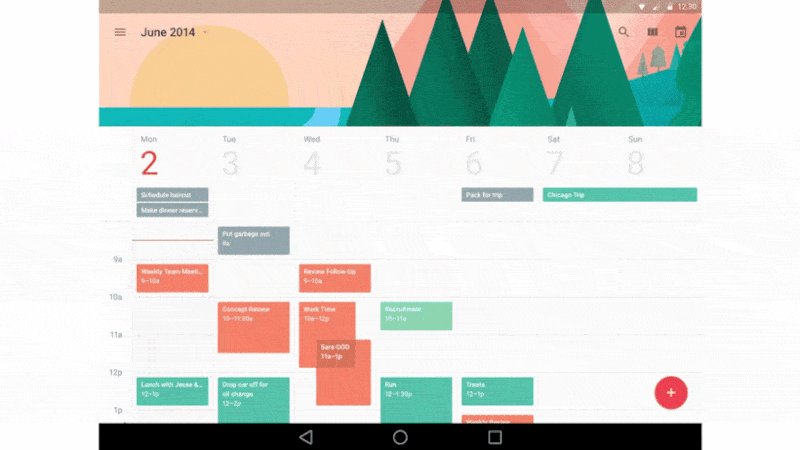
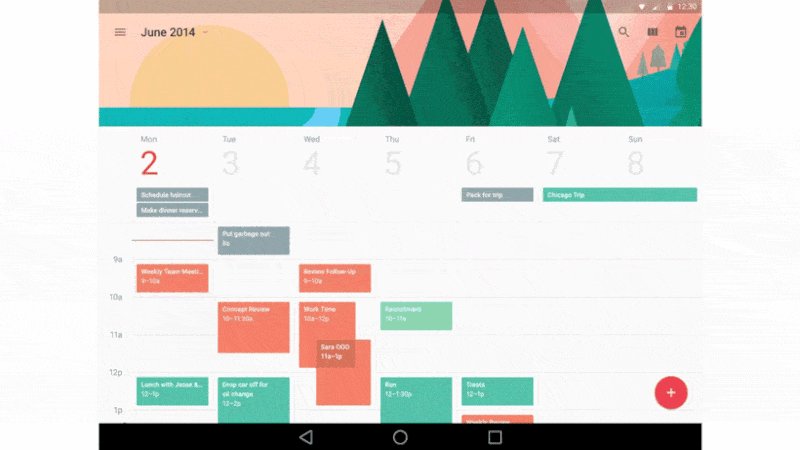
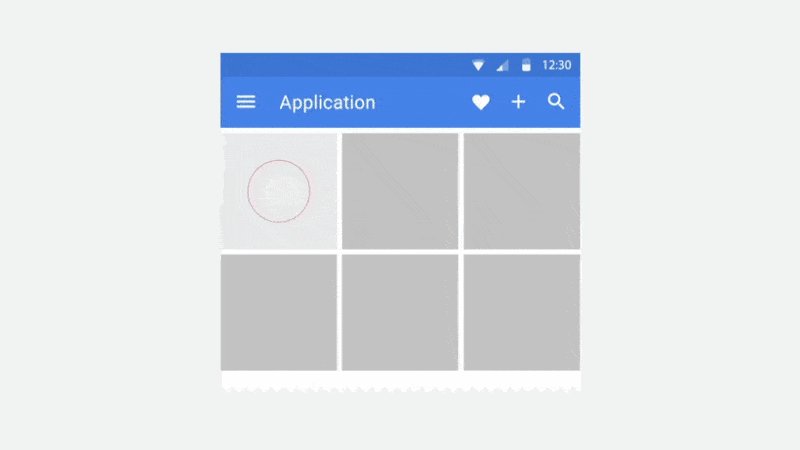
- Когда человек берет в руки телефон, он хочет решить определенную задачу.
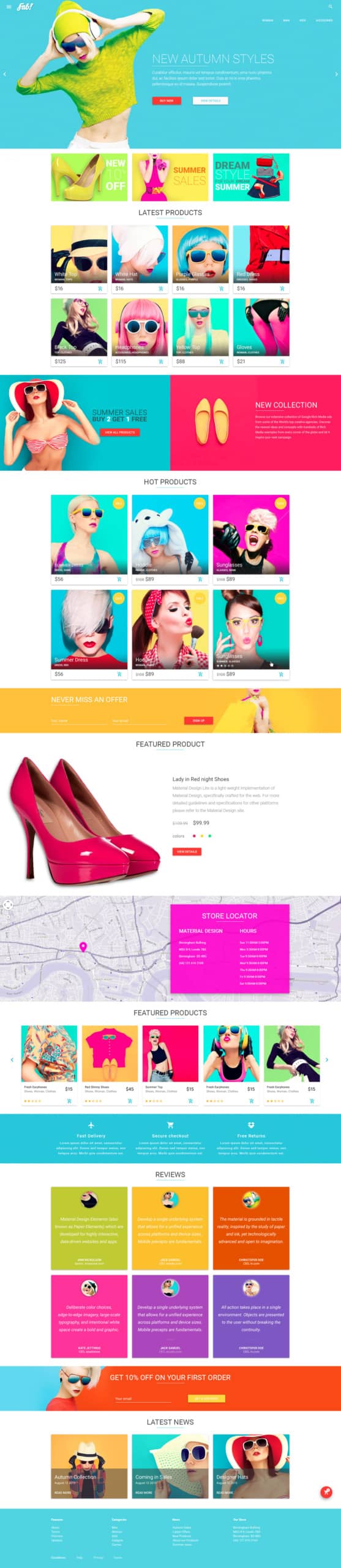
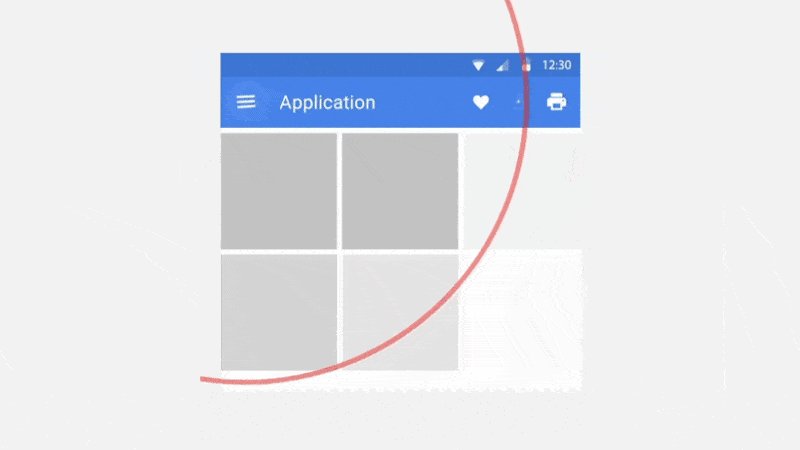
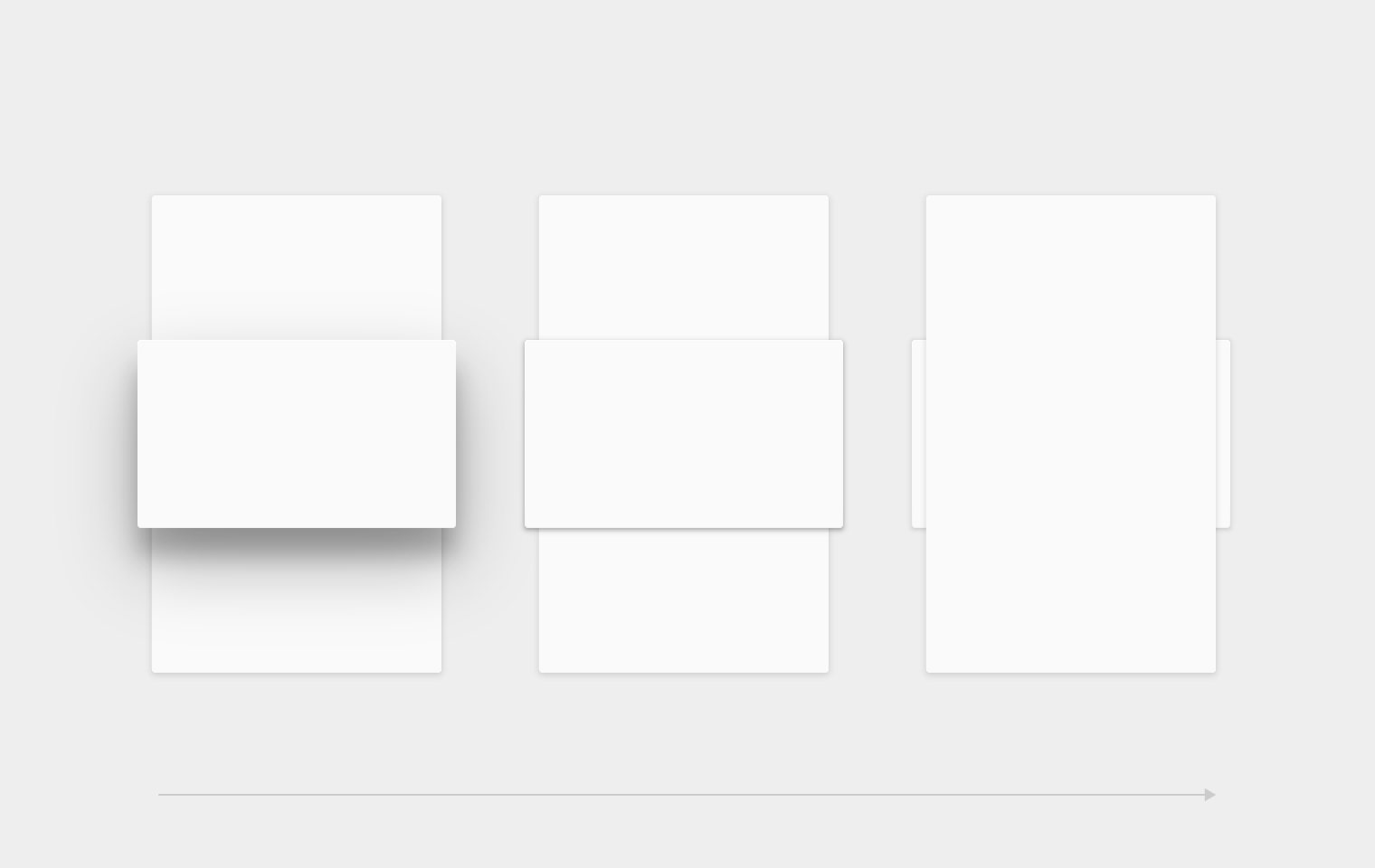
- Материальный дизайн создан для того, чтобы сделать цифровые объекты реалистичными. То есть им добавляют физические свойства.
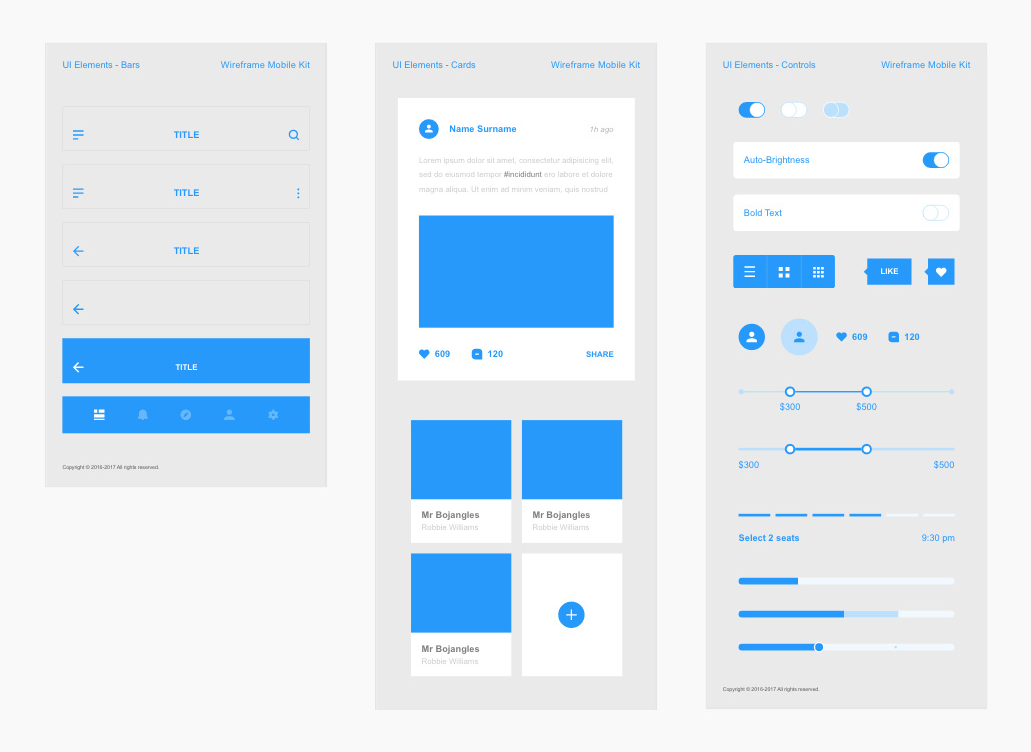
- Дизайн-элементы основных операционных систем — от линейных иконок до переключателей — начинают выглядеть одинаково. Если вы похожи на меня, вы всегда находитесь в предвкушении крупных обновлений программного обеспечения, с удовольствием читаете обзоры новых функций и настроек интерфейса и сравниваете их с предыдущими версиями.














Если вы похожи на меня, то вы наверняка любите читать про все новые релизы ПО, обзоры новых функций и обновлений UI. А особенно сравнивать их с предыдущими версиями. Это проявляется в разных вещах — от использования контурных иконок до вариативных UI-шрифтов и inset-элементов. Читайте нас в Telegram. Эти сходства показывают, что дизайнеры разрабатывают новые стандарты для UI. Они дают намеки на то, куда будут двигаться пользовательские интерфейсы в течение следующего десятилетия и как меняется логика, лежащая в основе UI-дизайна.
.webp)